320x50 ed Overlay: come guadagnare con la versione mobile e responsive del tuo sito web
320x50 ed Overlay: come guadagnare con la versione mobile e responsive del tuo sito web

Al giorno d'oggi sono davvero tanti gli internauti che preferiscono allo schermo del PC quello del proprio smartphone: secondo i dati Audiweb 2014 relativi all'Internet mobile infatti sono 35,6 milioni le persone che si connettono alla rete in Italia, delle quali 20,7 utilizzano strumenti mobile.
Diventa così indispensabile tenersi al passo con i tempi ed impiegare nuove forme di advertising da integrare nelle versioni mobile dei siti web. Noi di eADV siamo attenti nel soddisfare le necessità dei nostri editori ed inserzionisti e abbiamo attivato già da qualche mese il formato 320x50 mobile appositamente ottimizzato per i siti mobile visitati da smartphone e tablet.
Come utilizzare correttamente il formato
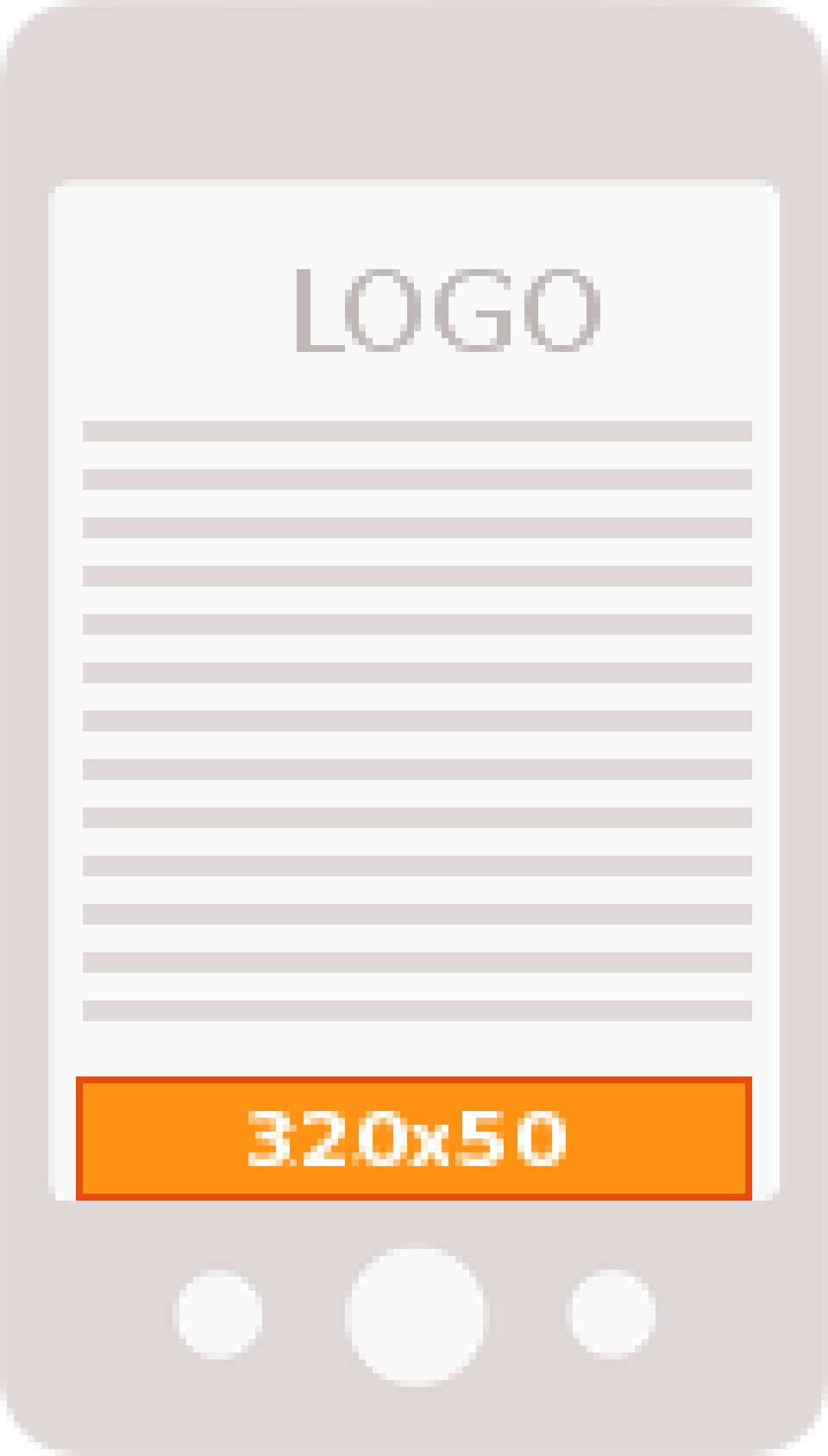
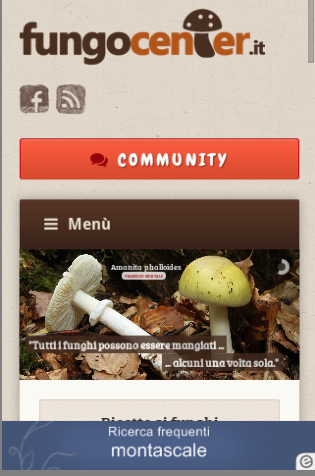
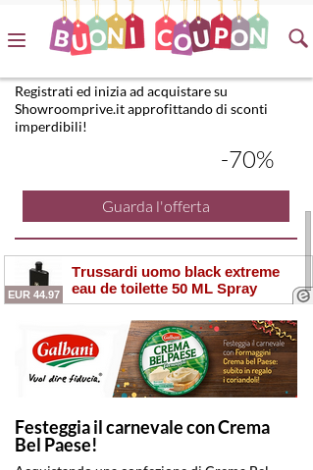
Il miglior posizionamento degli annunci dipenderà dai contenuti e dalla struttura del sito, ma è possibile visionare alcuni posizionamenti consigliati per i siti mobile sottostanti.


Come per il resto dei nostri formati tabellari (300x250, 728x90 e 160x600), anche nel caso del 320x50, contestualmente alla generazione del codice sul pannello editori, è possibile scegliere la tipologia di monetizzazione della zona.
Consigliamo di scegliere sempre la modalità Branding: in questo caso il banner verrà automaticamente posizionato fixed-bottom e al suo interno verranno erogate campagne premium che garantiranno un'entrata per ciascuna impression erogata.
Scegliendo invece la modalità Performance sarà possibile inserire il 320x50 in qualsiasi posizione del sito e verranno remunerati i click e le eventuali azioni (vendite, iscrizioni, ecc) effettuate dagli utenti in seguito al click.
Cosa accade con i siti responsive?
Cominciamo subito con un esempio. Potrebbe capitare che un editore gestisca un sito responsive ed inserisca il codice del banner 300x250 (con remunerazione Branding) nella colonna di destra delle proprie pagine web. Da un dispositivo desktop il banner sarà correttamente visibile nel primo scroll ma visitandolo da un dispositivo mobile, poiché il sito è responsive, potrebbe essere spostato troppo in basso violando la regola secondo la quale tutti i banner Branding devono essere visibili above-the-fold.
Esempi simili potrebbero essere validi per tutti gli altri formati Branding utilizzati per versioni desktop (728x90, 300x250 e 160x600).
Al fine quindi di ottimizzare ogni singola impression, offrire agli editori il massimo dei guadagni ed evitare di danneggiare gli inserzionisti erogando banner posizionati troppo in basso, eADV applica un algoritmo automatizzato secondo il quale: se il sito viene visitato da un dispositivo mobile ed il viewport è inferiore a 728 pixel, vengono automaticamente rimossi i formati tabellari per sostituirli con il formato Branding 320x50 mobile. All'interno dei report di eADV questo genere di statistiche è facilmente riconoscibile poiché riporta la voce "320x50 (auto)".
IMPORTANTE: L'algoritmo automatico di cui sopra ha efficacia solo se l'elemento contenitore del codice di eADV non viene reso invisibile (ad esempio con un display:none) nelle versioni mobile. In questo caso si presentano due problemi:
Non vengono mostrati né i formati tabellari desktop né quello mobile.
L'editore sta infrangendo il regolamento di eADV poiché (seppur in buona fede) sta nascondendo i banner e rischia di essere escluso del network pubblicitario.
A tale scopo proponiamo una soluzione. L'idea è quella di inserire un javascript che calcoli il viewport dinamicamente ed eroghi il codice di eADV corretto, come quello di seguito:
<script>
if( Math.max(document.documentElement.clientWidth, window.innerWidth || 0) >= 768 ) {
document.write(' codice formato tabellare 728x90, 300x250, o 160x600 ');
}
else {
document.write(' codice formato 320x50 mobile ');
}
</script> Fate attenzione a sostituire il valore 768 con quello impostato all'interno del vostro css in corrispondenza del quale viene fatto scomparire l'elemento contenitore dei codici di erogazione di eADV.
Altre soluzioni per monetizzare il mobile
Ricordiamo anche che all'interno della versione mobile è possibile utilizzare il formato Overaly che farà aprire un banner in sovrimpressione, chiudibile con la X, di dimensione massima che non supererà la dimensione del viewport dell'utente. In questo modo viene assicurato che il pulsante X di chiusura sia sempre visibile e facilmente cliccabile.
Ti raccomandiamo infine di valutare attentamente l'equilibrio di contenuti e annunci pubblicitari, specialmente per gli schermi più piccoli, in modo che gli utenti possano trovare le informazioni che stanno cercando senza essere disturbati eccessivamente durante la loro navigazione.
Se non sei ancora registrato e sei interessato a provare il 320x50 o l'Overlay per mobile, iscriviti subito a eADV. Se sei già un editore potrai prelevare autonomamente il codice del banner collegandoti a www.eadv.it.
Rimaniamo a disposizione per qualsiasi dubbio o chiarimento.



