Strategie per Ottimizzare la Viewability su Desktop e Mobile
Strategie per Ottimizzare la Viewability su Desktop e Mobile

La viewability, il cui termine si riferisce a quanto gli annunci pubblicitari sono realmente visualizzati dagli utenti, ha ormai del tutto sostituito all'interno del network di eADV la suddivisione tra posizionamenti Branding e Performance, permettendo ai publisher di inserire i formati pubblicitari nelle zone ritenute di maggiore interesse e visibilità da parte degli utenti, con un cospicuo aumento del rendimento.
L'obiettivo comune a tutti i publishers è diventato quindi quello di riuscire ad ottenere una Viewability quanto più alta possibile, sia su dispositivi mobile che su desktop.
Vediamo insieme come.
Dispositivi Desktop: Posizionamento Fixed
Abbiamo già ampiamente parlato della viewabiliy, fornendoti anche vari suggerimenti su come posizionare correttamente i banner all'interno la versione desktop in modo da incrementare i tuoi guadagni. Tuttavia vogliamo focalizzare la tua attenzione sui formati Fixed, il cui uso ti consente di ottenere con estrema semplicità un'alta viewability.
Il posizionamento fixed, anche detto sticky, sta diventando sempre più popolare ed è un ottimo modo per aumentare la viewability. Questo posizionamento permette di mostrare gli annunci pubblicitari in una posizione fissa della pagina anche se l'utente scrolla.
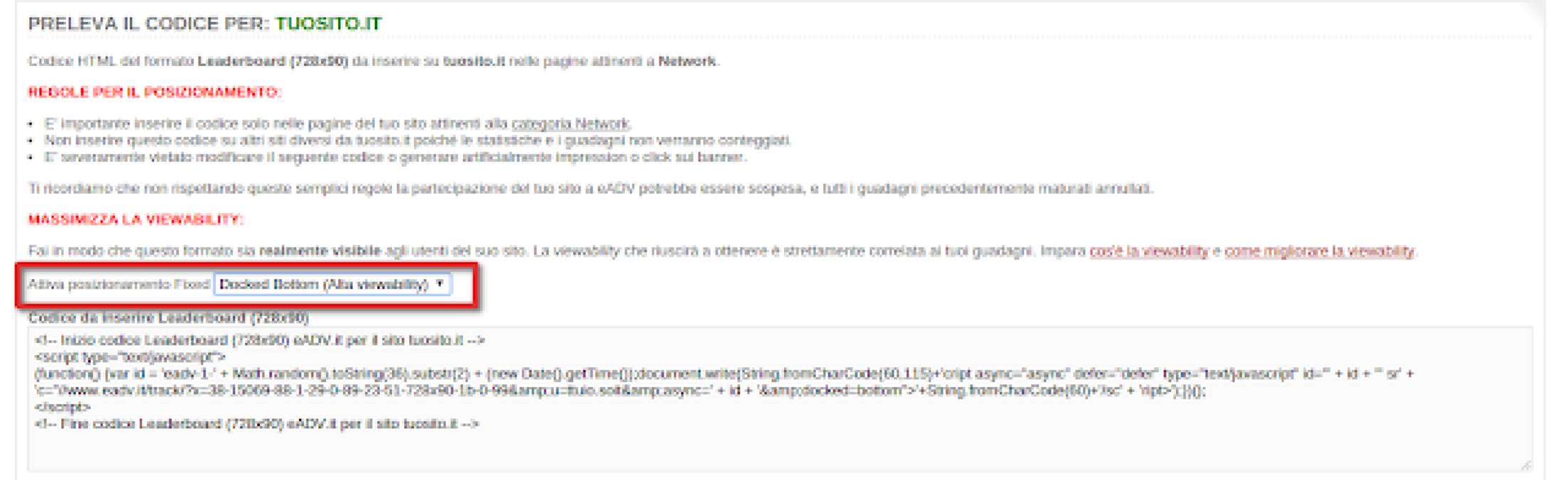
Come fare ad utilizzare questi formati? Attualmente lato desktop questo posizionamento è attivo solo sul 728x90: tutto quello che dovrai fare quindi è collegarti al nostro pannello, selezionare il formato 728x90 e scegliere di attivare il posizionamento Fixed.
Potrai scegliere tra due opzioni:
Docked Top: verrà mostrato fisso ancorato in alto.
Docked Bottom: verrà mostrato fisso ancorato al footer della pagina.

Per venire incontro alle richieste di alcuni publisher, il formato è stato ulteriormente migliorato grazie all'introduzione del pulsante “minimizza” che consente la chiusura e la riapertura del banner agevolando la navigazione degli visitatori all'interno del sito web. Potrai scegliere quali dei due formati docked attivare in base alle tue esigenze e al layout del tuo sito.
Dispositivi Mobile
Da adesso anche altri formati sono ottimizzati per mobile oltre il 320x50 e l'Overlay, lo sapevi?
Collegandoti al nostro pannello, ogni volta che selezionerai un banner per estrarne il codice, potrai visualizzare se il formato è ottimizzato per desktop, mobile o entrambi.

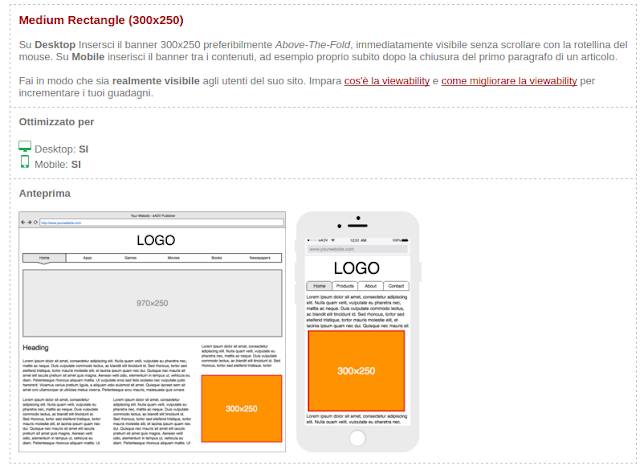
Se gestisci un sito responsive è necessario verificare la corretta erogazione dei banner anche lato mobile. Ad esempio, se inserisci il codice del banner 300x250 nella colonna di destra delle tue pagine web, da un dispositivo desktop il banner sarà correttamente visibile nel primo scroll e quindi avrà quasi sicuramente una buona viewability, ma visitandolo da un dispositivo mobile potrebbe essere spostato troppo in basso comportando una perdita di viewability.
In questo caso potrai:
posizionare manualmente il 300x250, in mezzo ai contenuti delle tue pagine mobile, ad esempio all'interno di un articolo, rimuovendolo dalla colonna di destra;
oppure: richiedere al nostro staff il codice “Mobile Switch” in modo che vengano rimossi i formati tabellari per essere sostituiti automaticamente con il formato 320x50 Mobile.
Infine, anche nel caso del 320x50 Mobile potrai scegliere se utilizzare il banner nella sua versione classica, facendo attenzione ad inserirlo in una posizione che ti consenta di avere un'alta viewability o nella versione Docked Top e Docked Bottom.
E la tua viewability che valore ha? Leggi qui per sapere come verificare la percentuale della tua Viewability nei tuoi siti web.
Per qualsiasi dubbio o chiarimento non esitare a contattarci.

